Exécutez Visual Studio Code dans le nuage, directement depuis votre navigateur.
Visual Studio Code agit comme un environnement de développement portable pour accélérer l'assurance qualité, les téléchargements, etc. La fonction facultative IntelliSense effectue des complétions basées sur les mots pour de nombreux langages de programmation prêts à l'emploi, et d'autres encore sont disponibles sous forme d'extensions. Utilisez une gamme d'extensions flexibles pour ajouter de nouveaux langages et vous connecter aux services que vous utilisez déjà.
Logiciel inclus
| Logiciel | Description |
|---|---|
| Code Server | Code Server qui héberge l'interface web open source de VS Code. |
| NGINX | Un serveur web open source. |
| ufw | ufw est un pare-feu simple, un frontal pour iptables. |
Options du code VS
L'application VS Code Marketplace comporte les champs de configuration obligatoires suivants.
| CHAMP | DESCRIPTION |
|---|---|
| Le mot de passe pour se connecter à l'interface Web de VS Code. | Il s'agit du mot de passe que vous utilisez pour vous connecter à l'interface web VS Code. Le mot de passe doit répondre aux exigences de validation de la force de complexité pour un mot de passe fort. Requis |
| Votre adresse électronique | Cette adresse électronique est utilisée pour la configuration du code VS et est ajoutée à l'enregistrement SOA du domaine si vous en ajoutez un. Ce champ est également utilisé pour créer des enregistrements DNS, et est requis pour créer un certificat SSL. |
Options avancées du code VS
Le formulaire VS Code Marketplace comprend des champs avancés pour configurer le compte d'utilisateur limité et les enregistrements DNS du serveur VS Code. Ces configurations sont facultatives et ne sont pas nécessaires à l'installation.
| CHAMP | DESCRIPTION |
|---|---|
| La version de VS Code Server que vous souhaitez installer. | Il s'agit de la version de VS Code Server qui est installée lors de l'installation. La valeur par défaut au moment de la rédaction de ce guide est 3.4.1 et est la dernière version disponible. Ce champ est rempli et il est recommandé d'utiliser cette valeur. Si vous ne remplissez pas ce champ, la dernière version est utilisée. |
| L'utilisateur sudo limité à créer pour le Linode | Il s'agit du compte utilisateur limité qui sera créé pour le Linode. Ce compte a des privilèges d'utilisateur sudo. |
| Le mot de passe pour l'utilisateur sudo limité | Définissez un mot de passe pour l'utilisateur sudo limité. Le mot de passe doit répondre aux exigences de validation de la force de complexité pour un mot de passe fort. Ce mot de passe peut être utilisé pour effectuer n'importe quelle action sur le serveur, comme pour l'utilisateur root, il doit donc être long, complexe et unique. |
| La clé publique SSH qui sera utilisée pour accéder au Linode. | Si vous souhaitez accéder à SSH via une clé publique (recommandé) plutôt que par mot de passe, entrez la clé publique ici. |
| Désactiver l'accès root par SSH ? | Sélectionnez Yes pour empêcher le compte root de se connecter au serveur via SSH. Sélectionnez No pour permettre au compte root de se connecter via SSH. |
| Votre Linode API Jeton | Votre Linode API Token est nécessaire pour créer des enregistrements DNS. S'il est fourni avec l'option subdomain et domain l'installation tente de créer des enregistrements DNS via le Linode API. Si vous n'avez pas de jeton, mais que vous souhaitez que l'installation crée des enregistrements DNS, vous devez créez-en un avant de procéder à l'installation. |
| Domaine | Le nom de domaine où vous voulez héberger votre serveur VS Code. Le programme d'installation crée un enregistrement DNS pour ce domaine pendant l'installation si vous fournissez ce champ avec votre nom de domaine. API Token. |
| Sous-domaine | Le sous-domaine pour lequel vous souhaitez que le programme d'installation crée un enregistrement DNS pendant l'installation. Le sous-domaine ne doit être fourni que si vous fournissez également une adresse domain et API Token. |
| Vous souhaitez utiliser un certificat SSL Let's Encrypt gratuit ? | Sélectionnez Yes si vous voulez que l'installation crée un certificat SSL pour vous, ou No si vous ne le faites pas. Si No est sélectionné, l'application VS Code déclenche des avertissements de sécurité dans la plupart des navigateurs Web. Si vous créez un certificat et ne créez pas de domaine, le programme d'installation utilise le nom attribué par Linode rDNS pour le certificat. |
L'application VS Code termine l'installation entre 2 et 5 minutes après la fin du provisionnement du Linode.
Démarrage après le déploiement
- Avant d'accéder à l'application, si vous avez rempli les champs de configuration facultatifs du code VS pour le domaine :
- Dans le gestionnaire de nuages DNS Manager il y a maintenant une entrée pour le domaine avec d'éventuels enregistrements de sous-domaines pointant vers le nouveau serveur.
- Configurer le rDNS sur le serveur Linode.
2. VS Code est accessible via le nom de domaine si vous en avez saisi un, ou par le nom rDNS si vous ne l'avez pas fait. Par exemple, http://example.com ou http://li1234-555.members.linode.comen remplaçant le nom de domaine ou le nom rDNS par les valeurs du serveur.
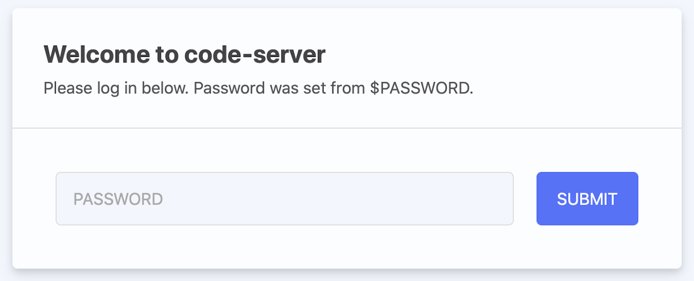
3. Sur l'écran de connexion, connectez-vous à l'aide du mot de passe que vous avez saisi lors de l'installation.
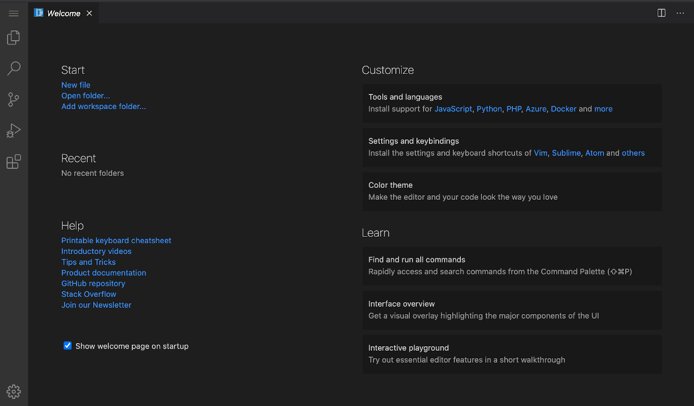
4. Après s'être connecté, l'écran de bienvenue VS Code apparaît dans le navigateur et vous êtes prêt à coder.
Note
Actuellement, Linode ne gère pas les mises à jour des logiciels et des systèmes pour Marketplace Apps. C'est à l'utilisateur d'effectuer la maintenance de routine des logiciels déployés de cette manière.
Le serveur VS Code a été construit par Linode. Pour obtenir de l'aide concernant le déploiement d'applications, contactez le service d'assistance de Linode en utilisant les informations indiquées dans l'encadré. Pour obtenir de l'aide ou poser des questions sur l'utilisation du VS Code Server, visitez le VS Code Server GitHub.

